こんにちは、wamです。 前回の記事で、Adobe XDを実際に触ってみた使用感をご紹介しましたが、ここ半年で着々と進化し続けています。しかも無料のまま! 頑張ってるXDさん。 今回は、そんなXDさんの進化した便利機能をご紹介したいと思います。 Adobe XD から After Effects への書き出し(視聴時間:1 分) ベストプラクティス 様々なイージングオプションを試して、アニメーションプロトタイプのユーザーエクスペリエンスを変更することができます。 Adobe XDの公式スターターキットを用いた学習方法 316 画像書き出し(個別・一括指定、書き出しオプション設定) 54 ボタンのホバーアニメーション 55 コンポーネントとリピートグリッドの組み合わせ

Adobe Xd 表示されない Amrowebdesigners Com
Adobe xd アニメーション 書き出し
Adobe xd アニメーション 書き出し-XD での Illustrator ファイルの使用; Adobe XDで作ったデザインをAfter Effectsに読み込んでみよう まずはAfter Effectsに読み込むためのデザインをAdobe XDで作成します。 ① ローディング画面 ② タイトルテキストの表示 ③ KV(キービジュアル)を表示 この3つのデザインをアートボードを分けて準備し




Xd 書き出し デザイン Web
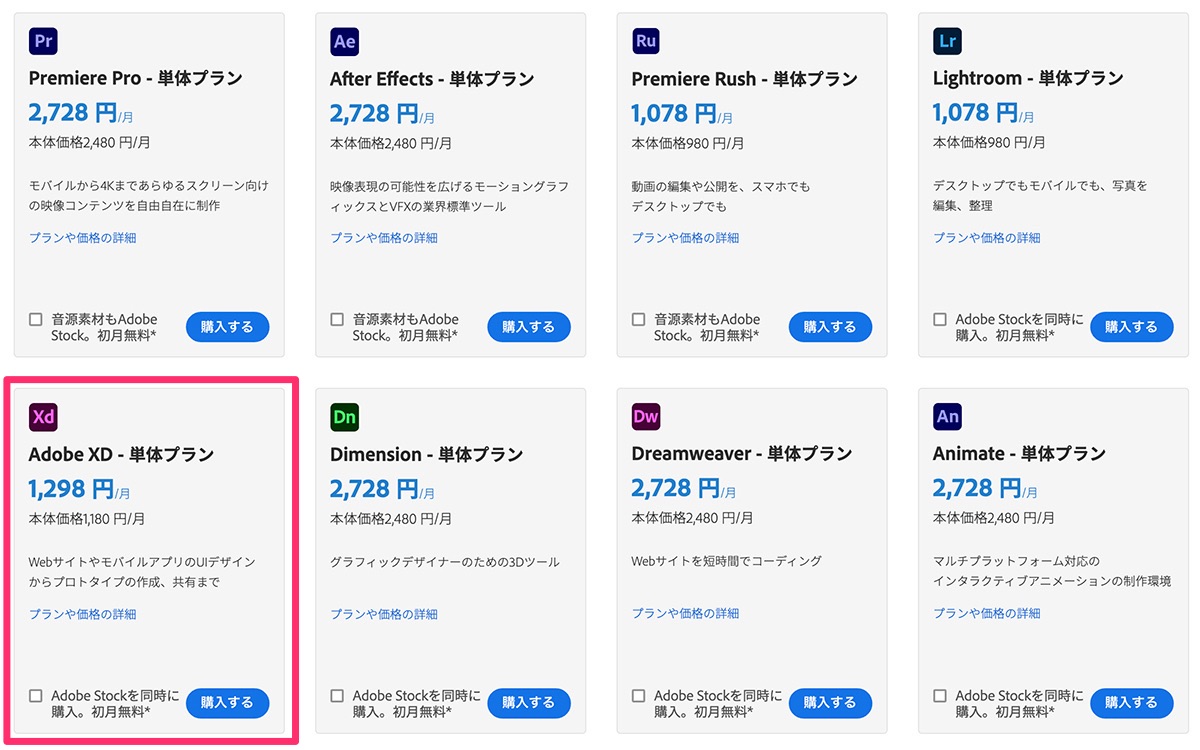
XDの個人向け価格 無料スタータープランの情報 Adobe XD Adobe 高度な検索をお試しください クリエイティビティとデザイン Creative Cloudを購入 Creative Cloudとは すべてのクリエイターへ Creative Cloud提供内容 写真愛好家向け Lightroom、Photoshop、ほか 学生 画像の書き出しはもちろんソフトを持っていないとできない点からも、ソフトを持つことが基本となるのですが、 XDは デザインデータをウェブ上に共有できる ので、XDのソフトを持っていなくても、urlを共有することでネット環境があれば基本5 他のソフトとの比較 51 Sketch;
Adobe XDの「便利なプラグイン」まとめです。 1シェイプを簡単に繋ぐ図形が作れる「Metaball」 2一気にファビコンを書き出せる「Favicon Export」 3シェイプから簡単にボーダーが作れる「Borderize」 4バウンディングボックスを正方形に戻せる「Reorient path」 5図形のサイズ感じ保ったまま簡単に形状 Adobe XDのプラグイン「テキスト校正くん」 Adobe XDの新機能、自動アニメーションや音声コントロール、拡張機能 Adobe XDとPhotoshopのアセット連携が便利 Adobe XDの社内導入を後押しする活用事例5選 人工知能Adobe Senseiを組み込んだ未来のPhotoshopとXDが凄すぎるThe Blog Welcome to Adobe Blog アドビのブログでは、Creative Cloud、Document Cloud、Experience Cloudの最新情報や役に立つ情報を紹介しています。 様々なクリエイティブチャレンジ実施中! アドビでは様々なクリエイティブチャレンジを定期的に開催しています。 ぜひ
Adobe XD 初心者はリピードグリッドを覚えればなんとかなる。 ★Adobe XD 初心者はリピードグリッドを覚えればなんとかなるっ Adobe XDに乗り遅れたすべての人へ。#amity_sensei #広告 報告 Youtubeはじめます!!!Adobe Creative Cloud krever JavaScript for å kunne lastes inn på riktig måte Aktiver JavaScript i nettleseren, og last inn siden på nytt Skripty JavaScript jsou zakázány Služba Adobe Creative Cloud ke správném načtení vyžaduje zapnuté skripty JavaScript Zapněte ve svém prohlížeči skripty JavaScript a stránku znovu načtěte 「Adobe XDを動画で学ぶ。自由に使う。」 Adobe XD を使いこなせれば、あなたのアイデアや想像したものを形にすることができるはず。学びからさらなる高みを目指しませんか。




初めてでも大丈夫 Adobe Xdの書き出し機能と使い方 ブログ Sinap 株式会社シナップ




Xd 書き出し デザイン Web
Adobe XDには、サイトの動きを伝えるのに便利な機能が備わっています。以前にこちらのブログでもAdobe XDについてご紹介しました。今回はAdobe XD入門編として、簡単ですがwebサイトでもよく使われている、ページ遷移とボタンのホ XDとAfter Effectsの連携で効率よく動画制作ができた話 こんにちは。 今回は「 Adobe XDとAfter Effectsで、速くラクに (当社比) 動画を作ってみた 」というお話です! 動画編集マンを兼ねているデザイナーのもいがお送りします。 1 XDを使うメリットXD から After Effects への書き出し;




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd 17年6月版 Adobe Illustratorとのデータやり取り By Risa Yuguchi Medium
Adobe XDを使ってみた話 遷移のアニメーションもつけることが出来ます。 UIデザインツールの中には出来るものも多いので、書き出し出来るようになればより作業効率化に プロトタイプ機能で画面推移のアニメーションも加えてみましょう! 1 画面の作成準備 Adobe XDを立ち上げ、Web用の画面を1280×800のサイズで新規作成します。「portfolio」という名前で保存しておきましょう。xd という拡張子がついて保存されます。52 Figma, InVision Studio;




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




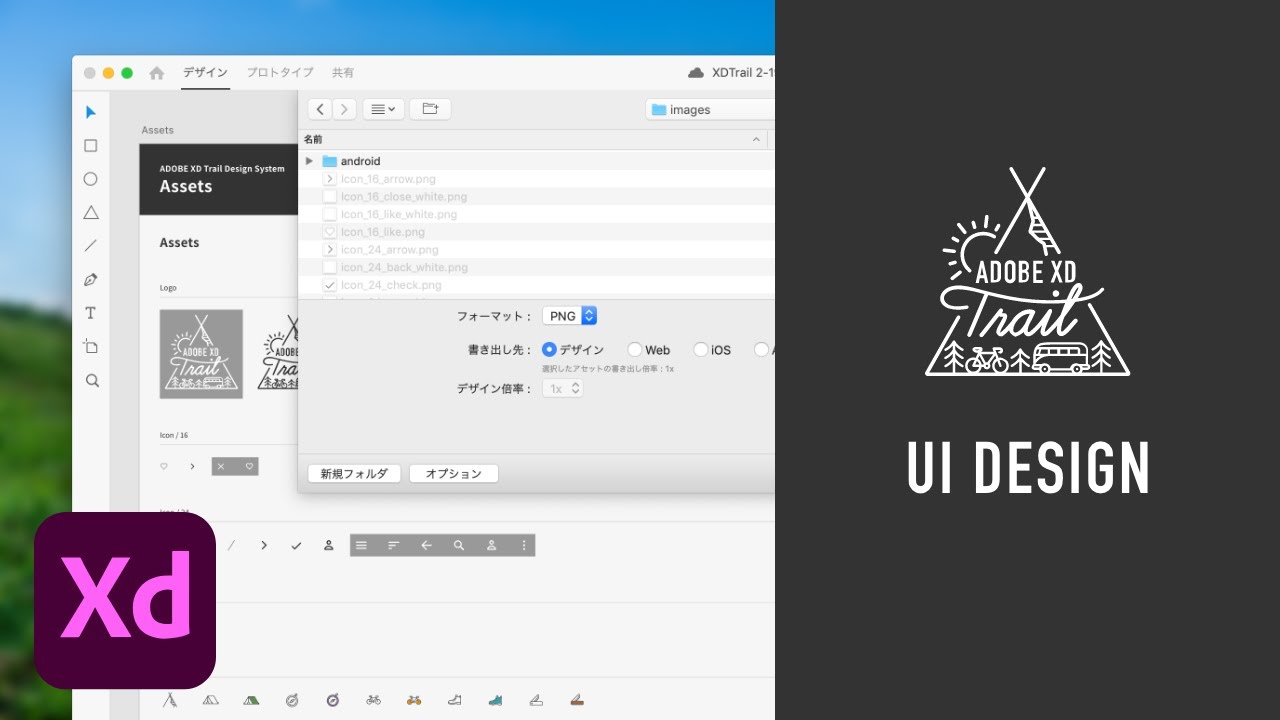
デザイン素材の書き出し Adobe Xd Trail
作業の仕方に合わせた機能 ワークフローのあらゆる部分を強化することに特化した機能 無料で始める 購入する 必要システム構成 レイアウトとデザイン プロトタイプとアニメーション 共同作業とハンドオフ デザインシステム 自動アニメーションとは 自動アニメーションは、アートボード間の差分をアニメーションで繋ぐ機能です。 Adobe XDの18年10月の大型アップデートでサードパーティ製プラグインの解禁やIllustratorとの大幅な連携強化、After Effectsへの書き出しなど多くの機能追加が行われました。6 Adobe XD の



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xd 表示されない Amrowebdesigners Com
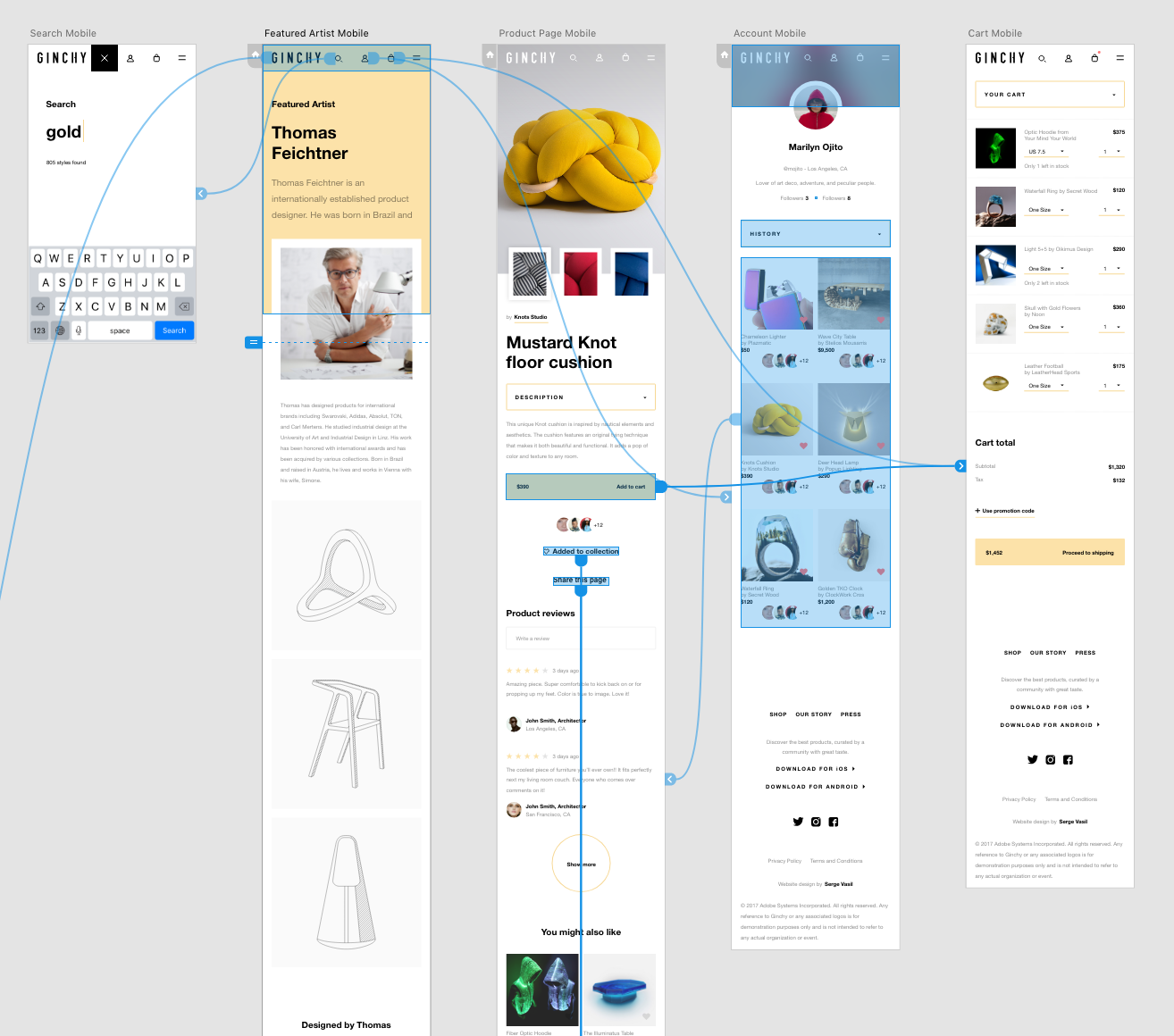
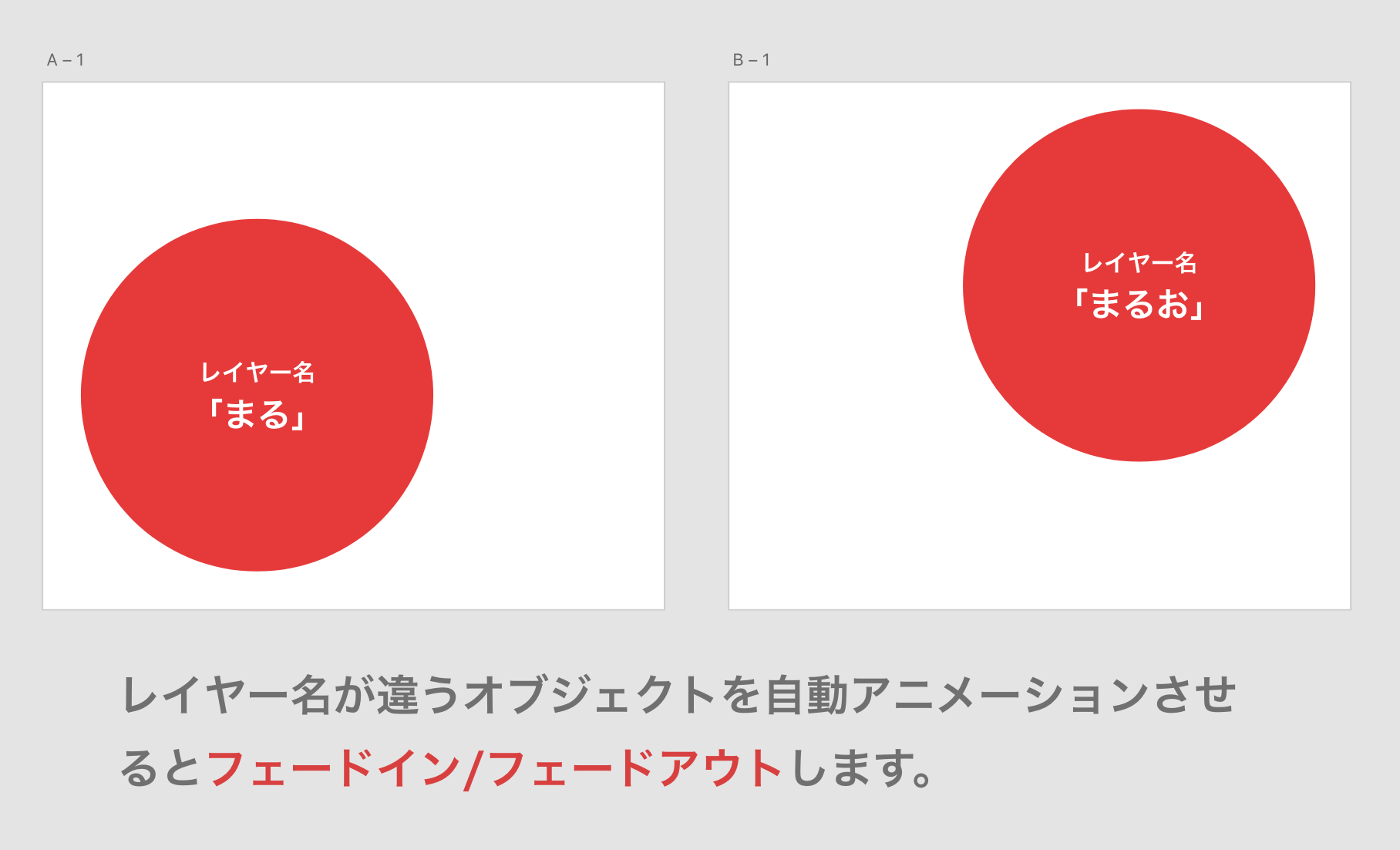
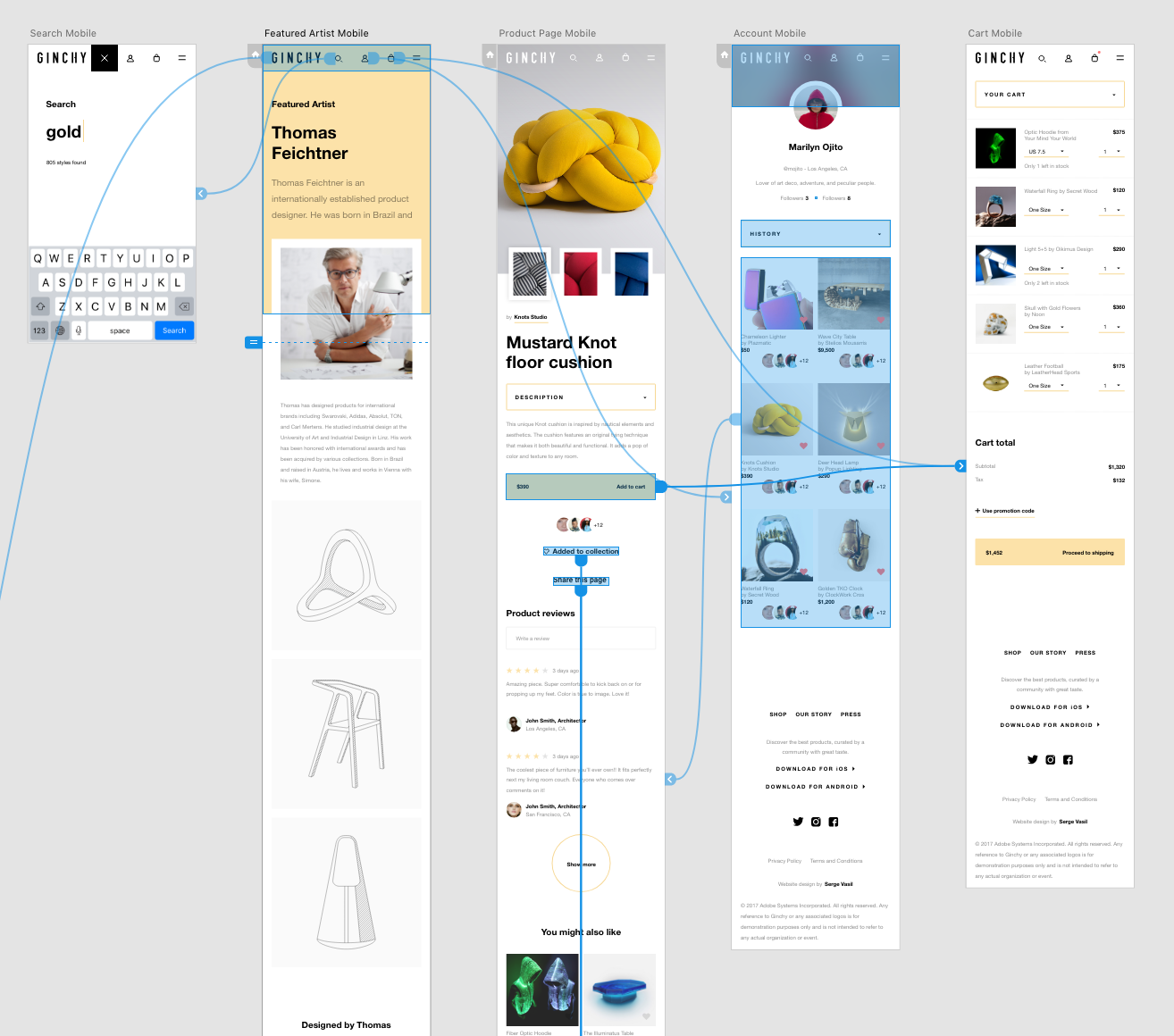
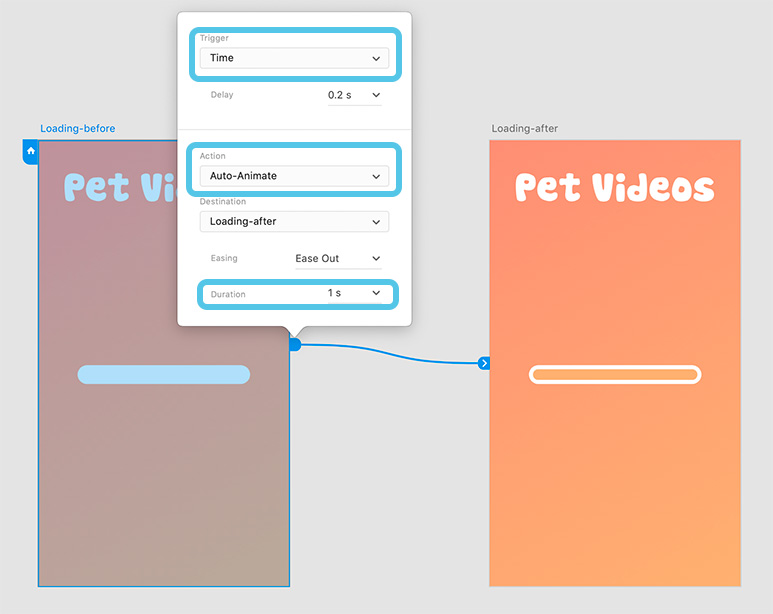
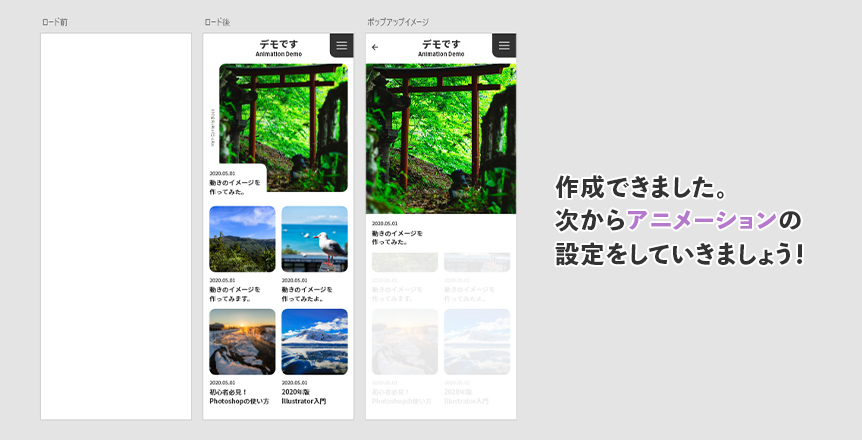
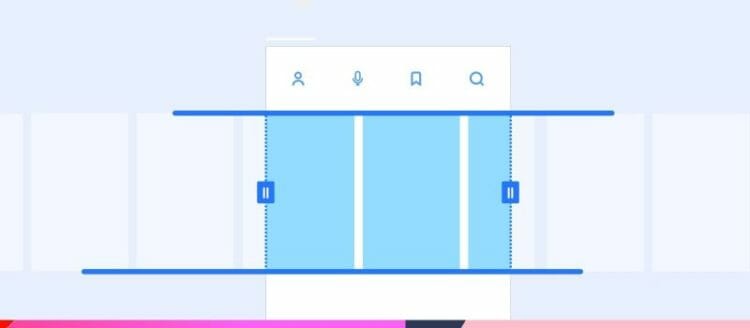
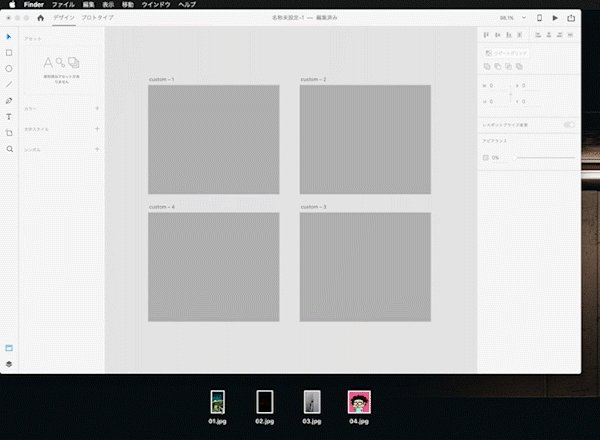
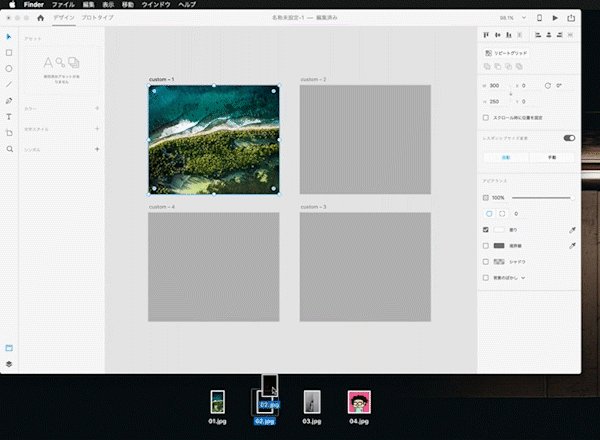
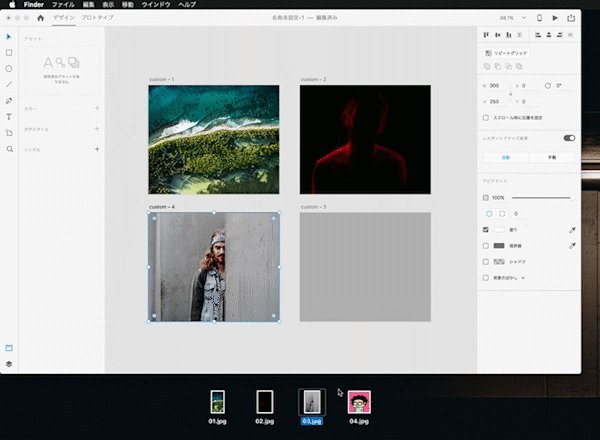
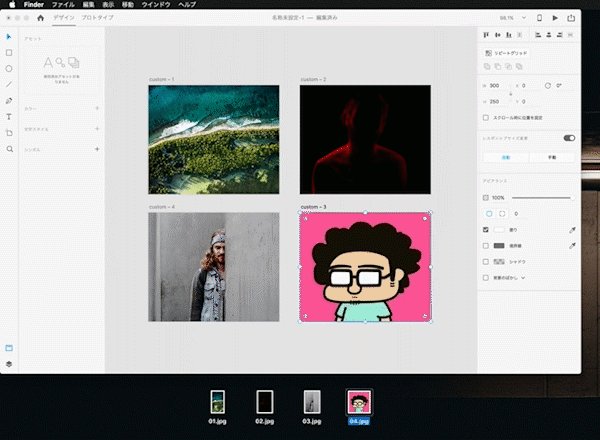
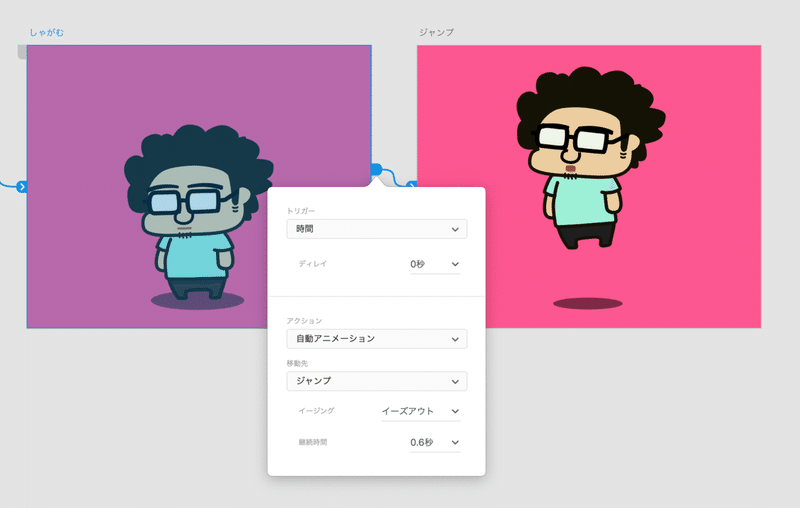
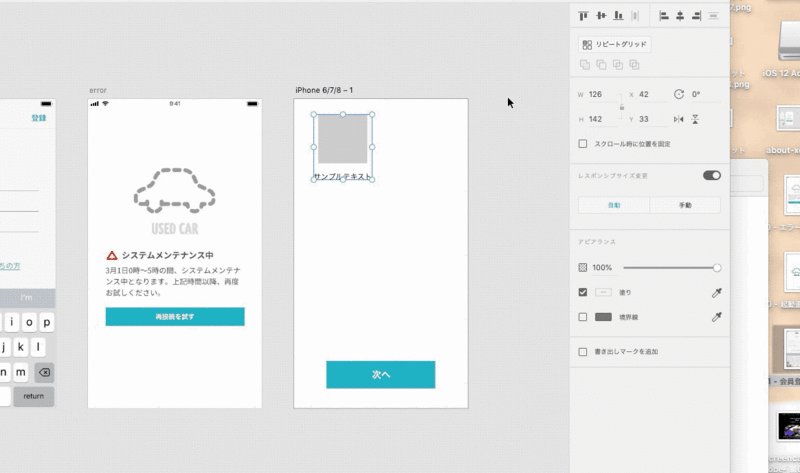
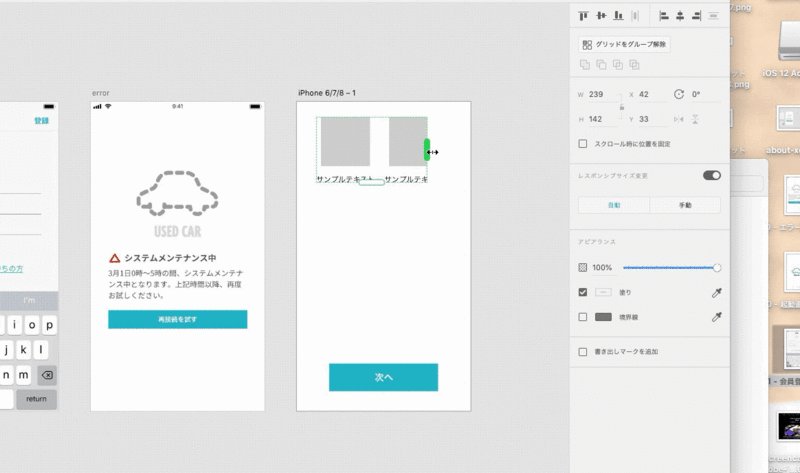
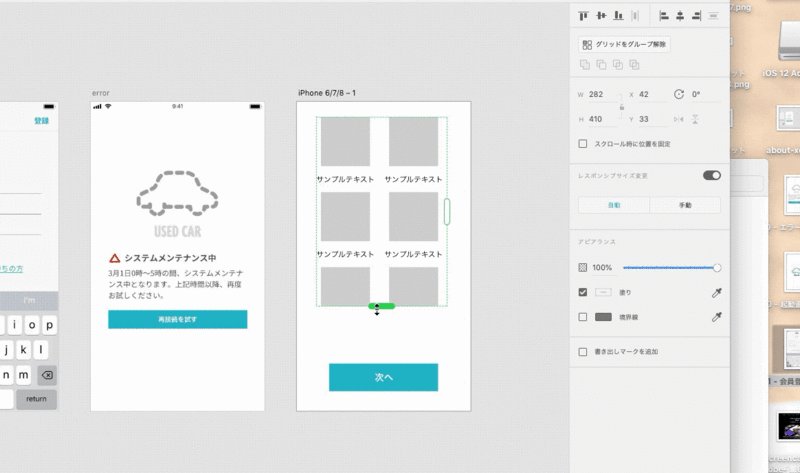
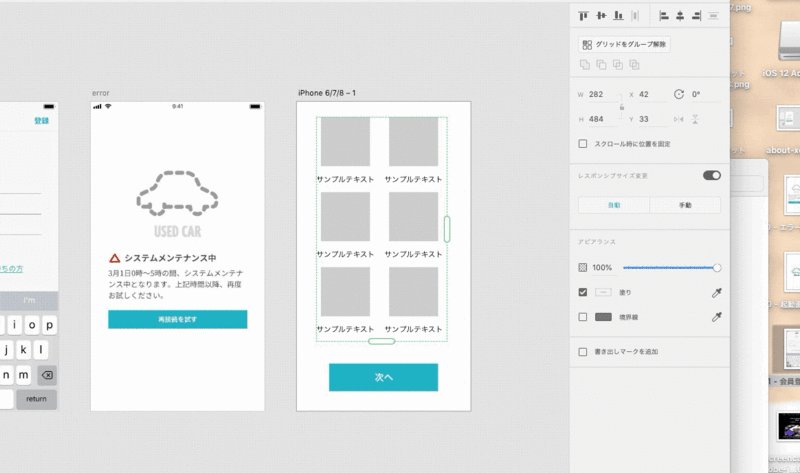
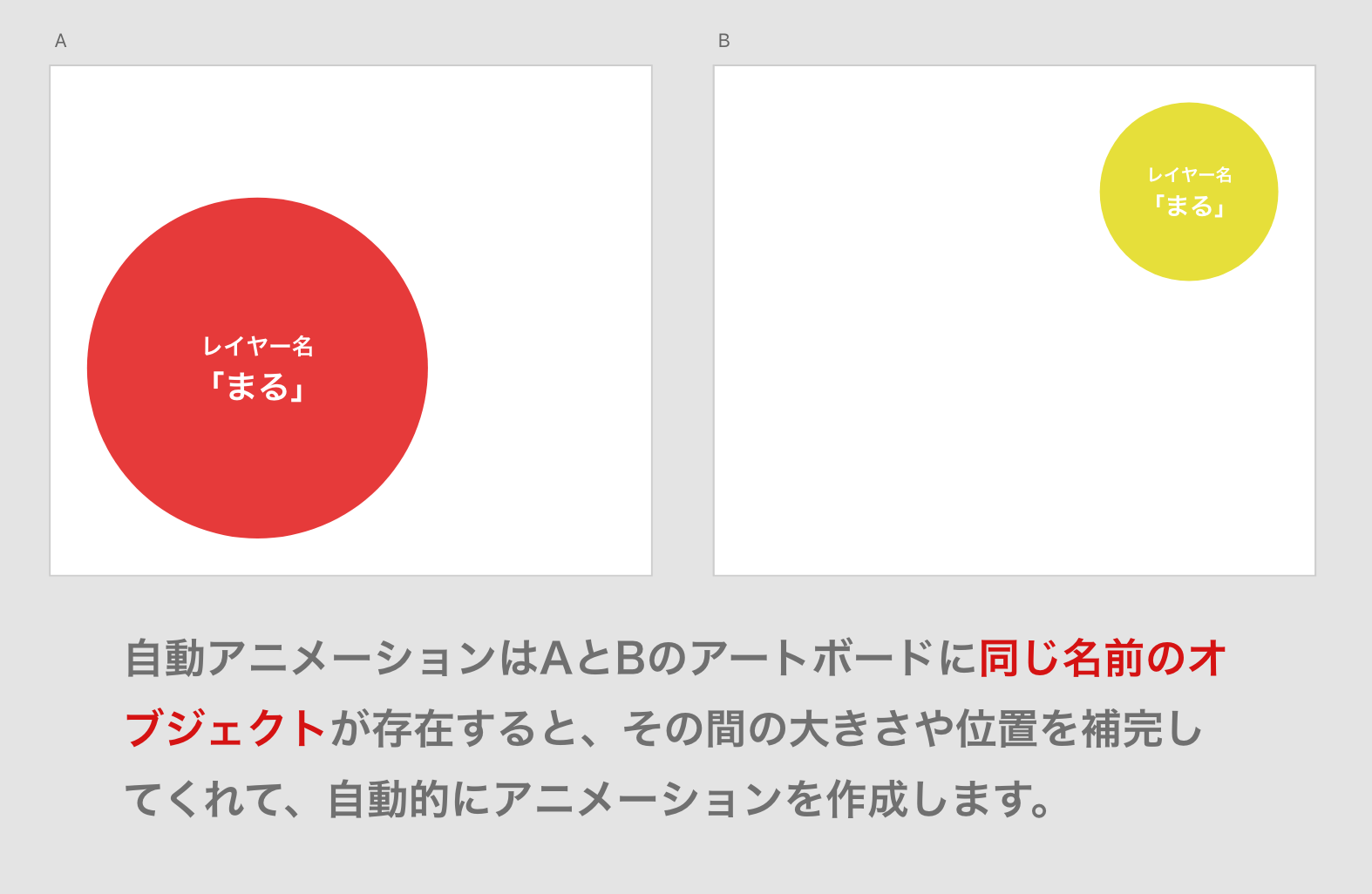
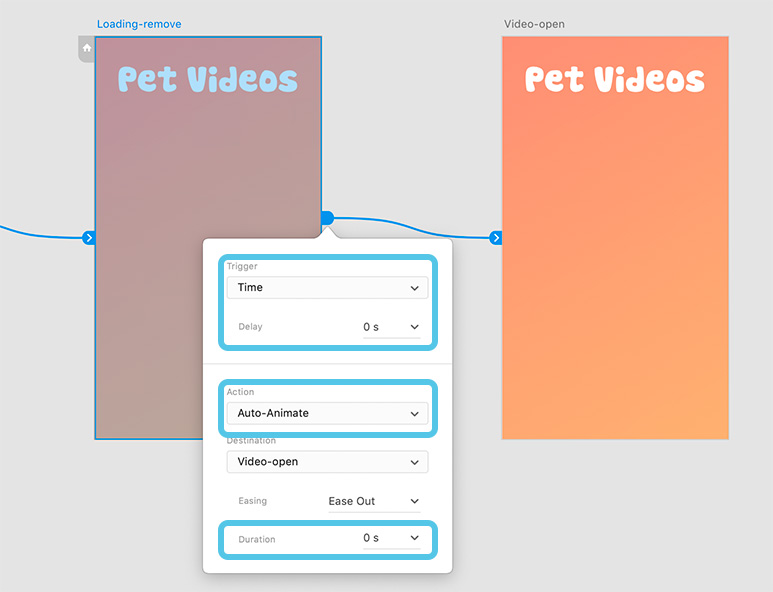
そんな時に Adobe XDの自動アニメーション機能 がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、 動きの表現はかなり揃っています 。 デザインを用意しました、今回つけたいアニメーションは下記の2点になります。 4つのサムネイルは左右の要素と少し 自動アニメーションって何だ? 自動アニメーションはね、アートボード間をアニメーションで繋ぐ機能です。 2つのアートボードに同じオブジェクトが存在すると、その間の大きさや位置を補完してくれて、自動的にアニメーションをつくってくれます。 はい、文字で書いてもいまいちパッとこないので 動画で見ていきましょう。 ↑↑プロトタイプ設定から Adobe XDでアニメーションのあるプロトタイプをデザインしよう Webサイトのデザインカンプを画像として作成というのはもう昔の話。 最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で説明するのはなかなか困難です。 Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ!



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ
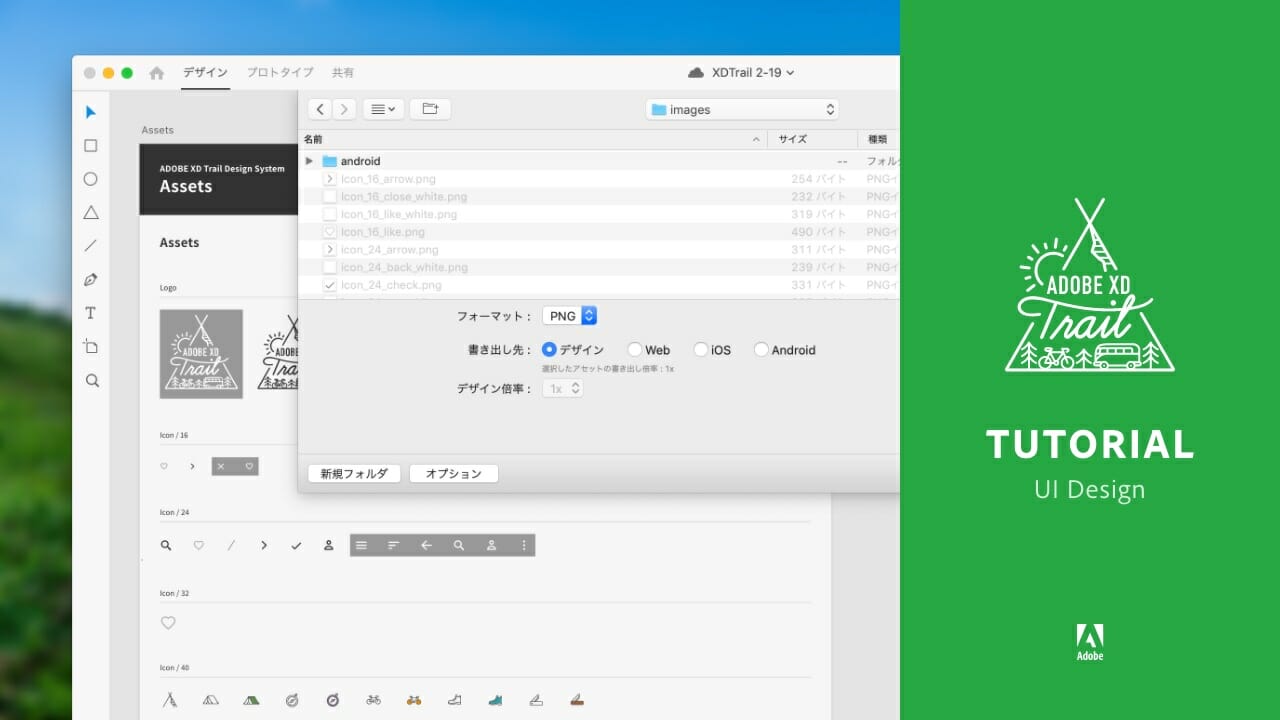
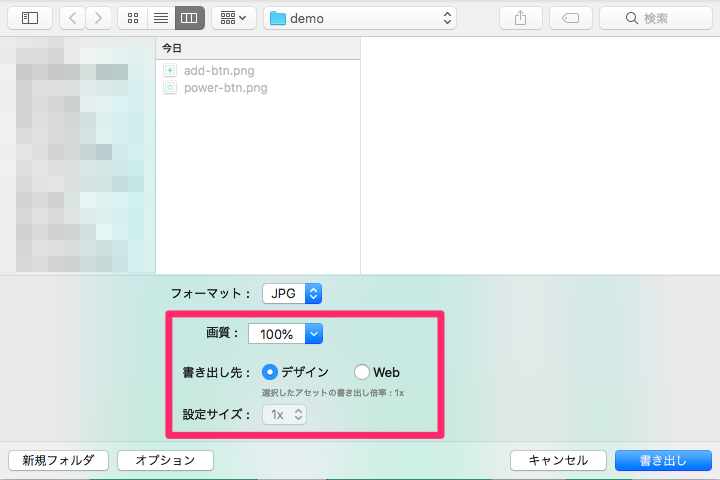
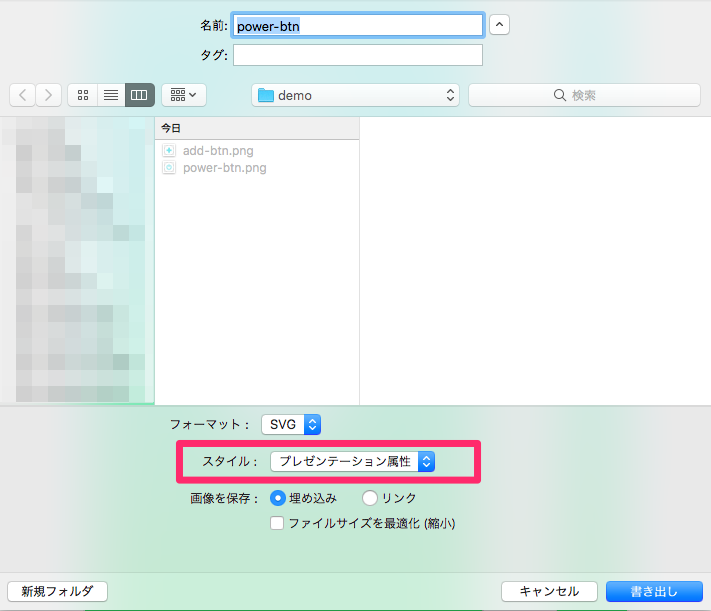
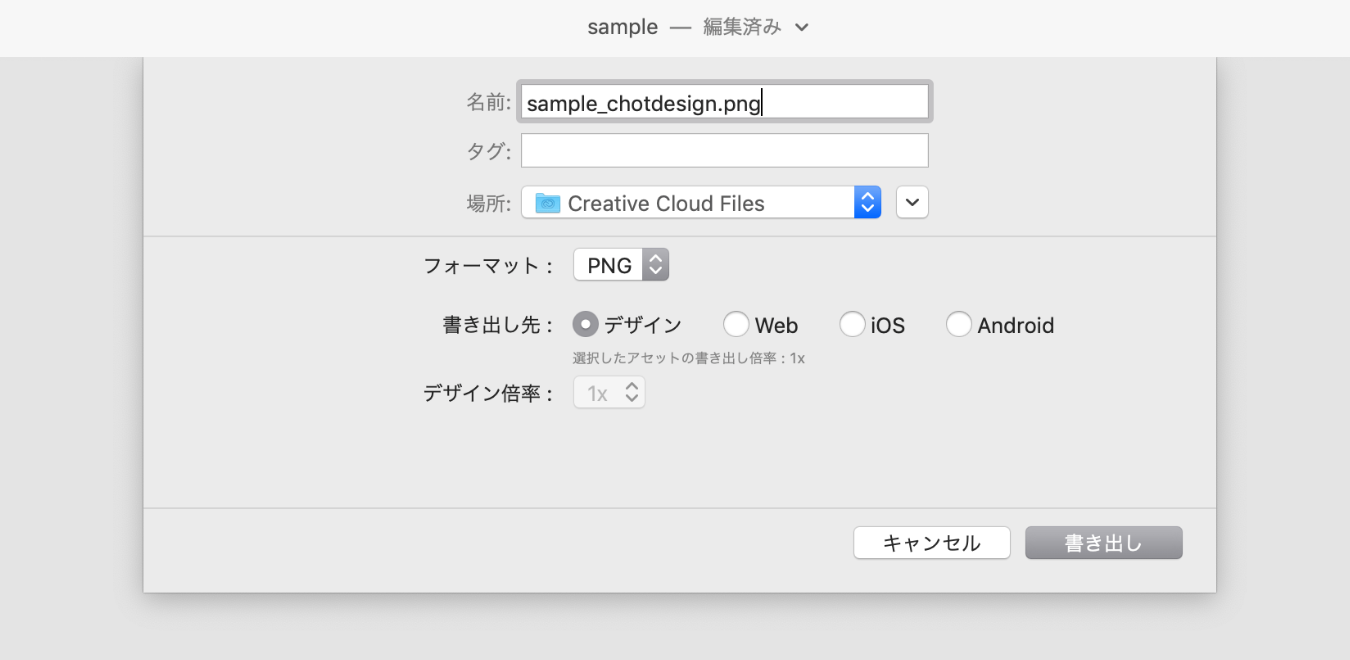
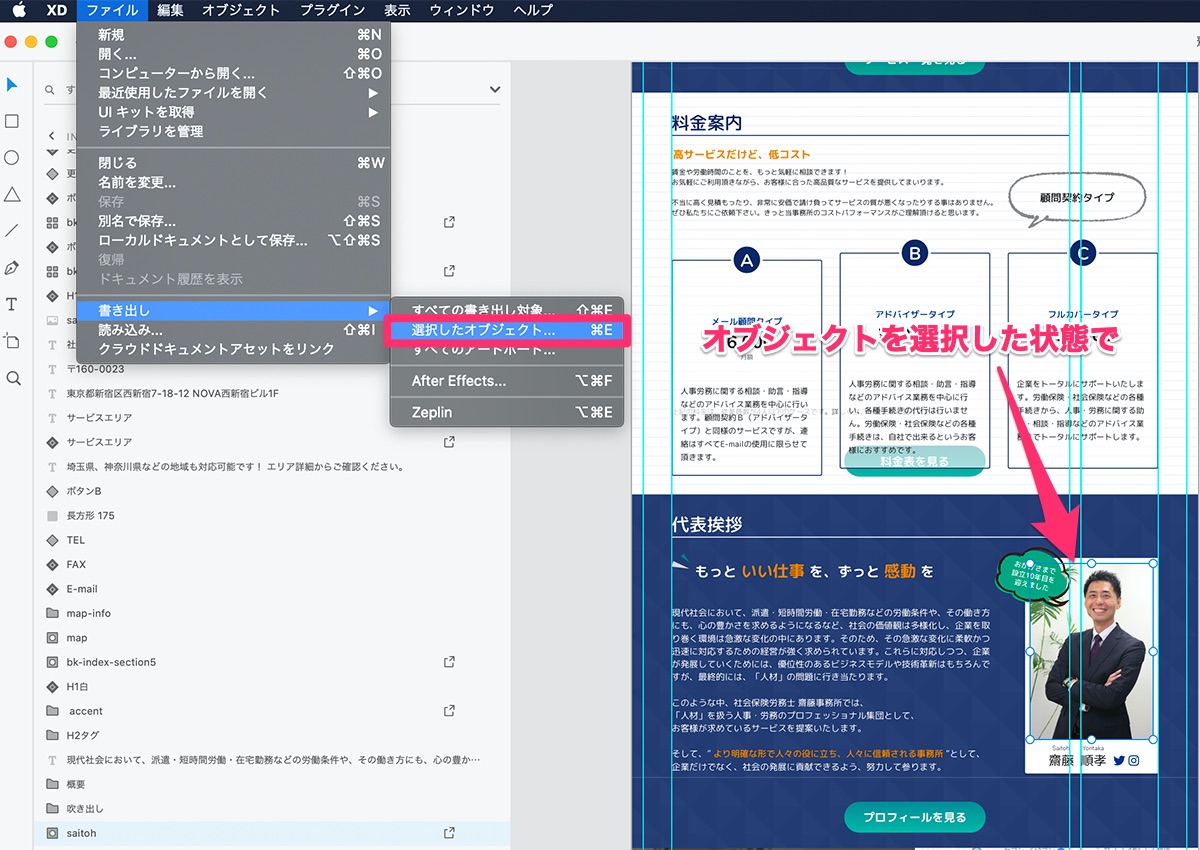
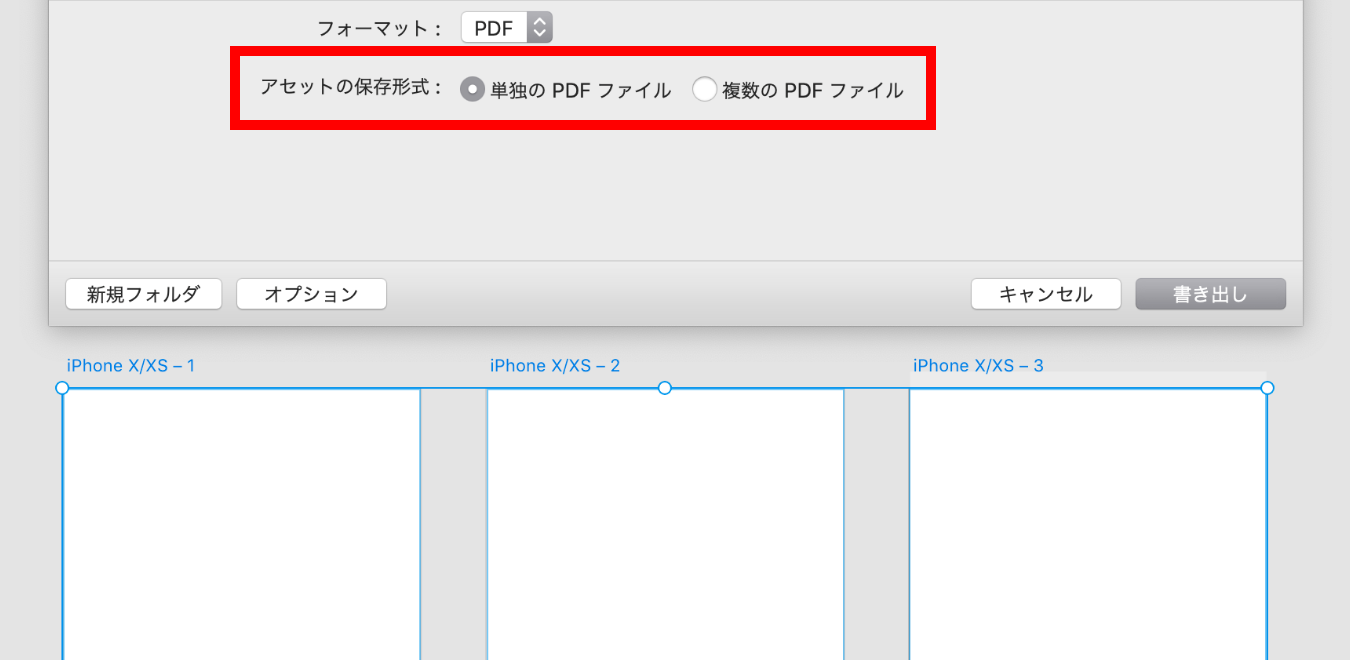
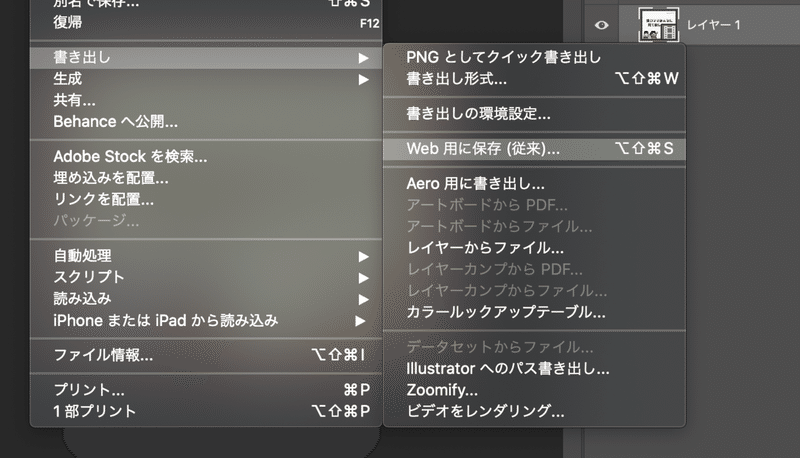
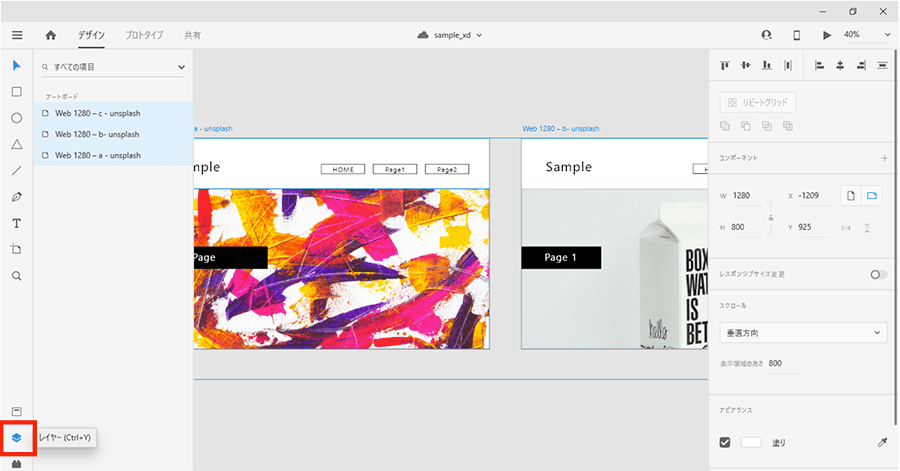
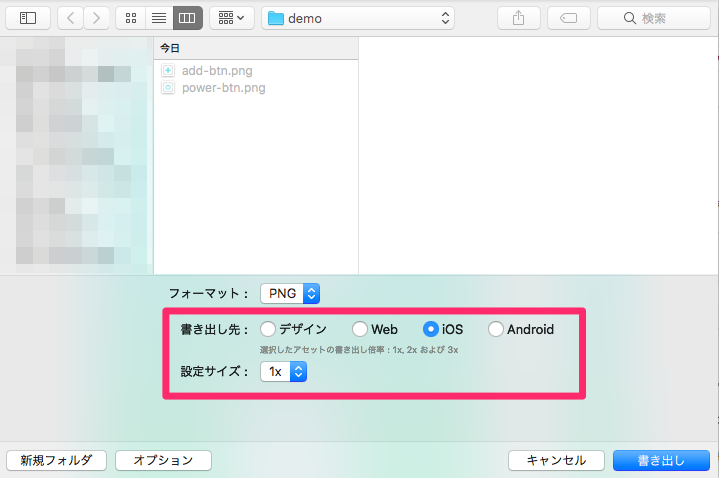
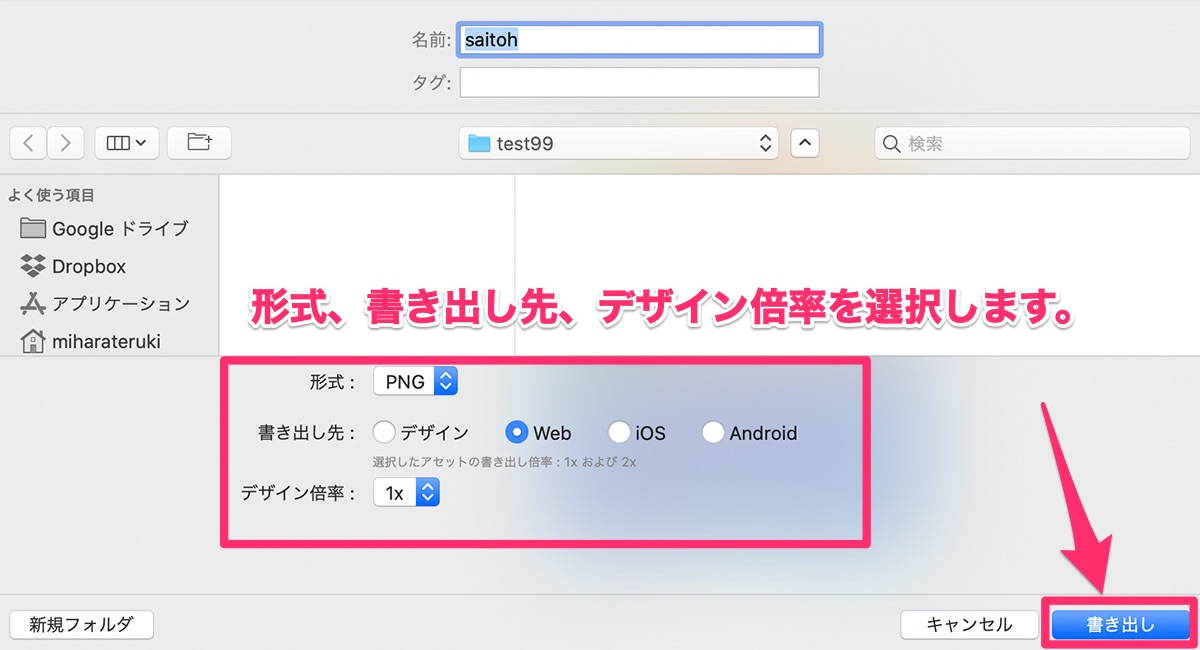
Adobe XDで作成したデザインで画像を書き出すことがあったので、書き出す方法をメモ。 書き出し方法 書き出したいレイヤーを選択して、左上のハンバーガーメニューをクリックします。 書き出し > 選択済み をクリックします。 Adobe XDの新機能『CSS書き出し』を使ってみよう 19年8月17日 (年3月15日) hiro Adobe XDの上部メニューの「ファイル」から「書き出し」と進み、「選択したオブジェクト」を選択します。 書き出しの設定に進みます。 「 名前 」の設定でわかりやすいファイル名にしていただき、「 場所 」の設定で保存先を指定します。



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xd 表示されない Amrowebdesigners Com
書き出し用にマークするには、カンバス上でオブジェクトを選択して右クリックし、コンテキストメニューか 共有 Copyright © Adobeプレビュー&録画 さいごに 1 Adobe XDは直感的にプロトタイプが作れます Adobe XDは、インターフェイスをデザインするだけでなく、デザインモードで作成したデザインに対して動きをつけることができるんです。 これはIllustratorにもPhotoshopにもない機能です。 このアニメーションもAdobe XDのみで作成しています。 ご覧の通り、実際にコーディング済みのような表現Adobe XD ユーザーフェス内でSlidoにいただいた質問をまとめました。 ※ 回答できていない質問もございます。ご了承ください。 質問一覧(クリックで回答にジャンプします) XDでのバージョン管理どのように行ってるか知りた




Adobe Xdで一部のみアニメーションをする Freemas




Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab
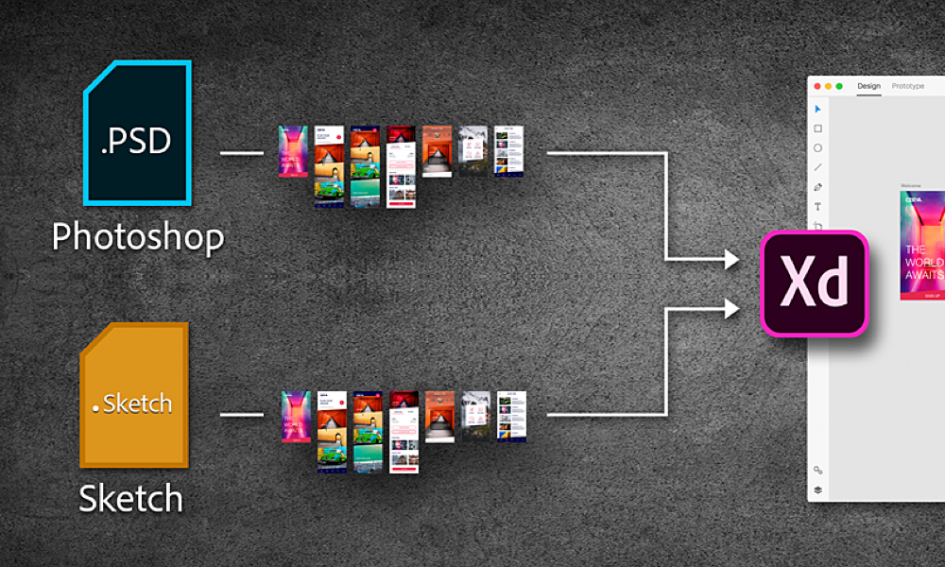
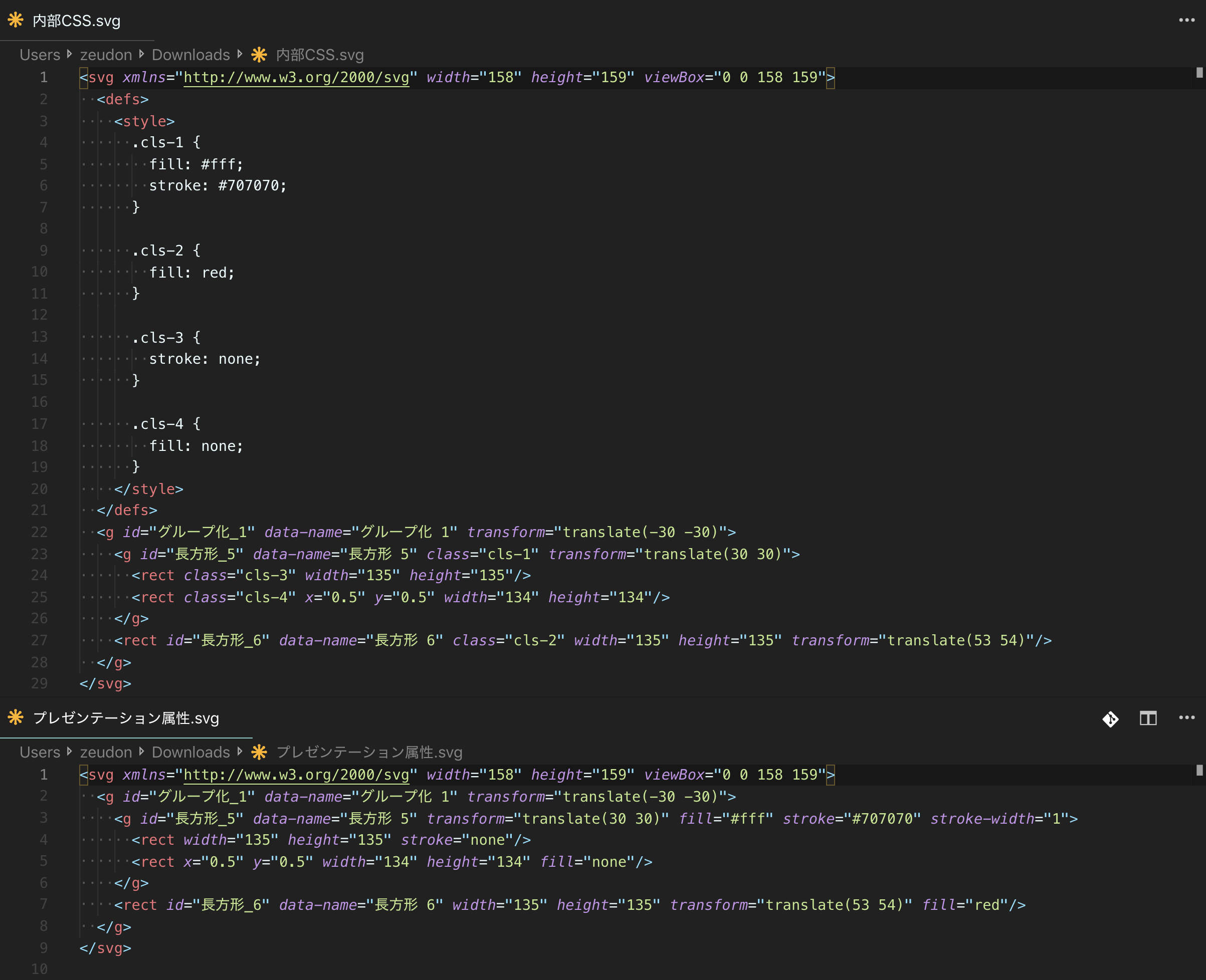
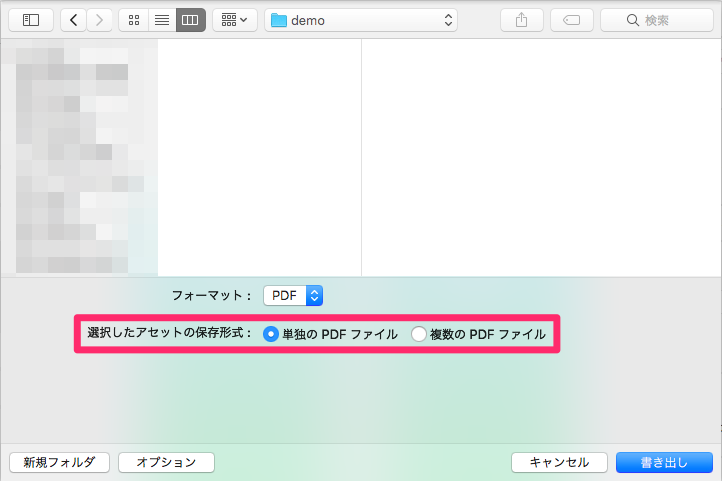
XD での Photoshop ファイルの使用;432 XD に直接 Photoshop, Illustrator のデータをリンクできない; Adobe XDは、「xd」として保存する他、PNG、JPG、PDF、SVGとしてデータ内の要素を書き出すことができます。 公開日: 最終更新日: 目次




Adobe Xd 表示されない Amrowebdesigners Com




Adobe Xd Xdデータ からコーディングする具体的な方法
XD での Sketch ファイルの使用;43 Adobe XD をゲーム制作に利用する問題点 431 ゲームで要求されるグラフィックを XD 単体では難しい; AfterEffects CS55 win10 64bit Core2Quad Q9450 266GHz RAM8GB GPU Quadro K00 で使用しております。 45秒の動画をmovに書き出すと5GB位の大きさになり、カクカクして正しく再生されません。 プレビューは正しく再生されます。 レンダリング設定 画質 最高 解像度 フル画質 サイズ 19×1080 色深度 8bit 出力




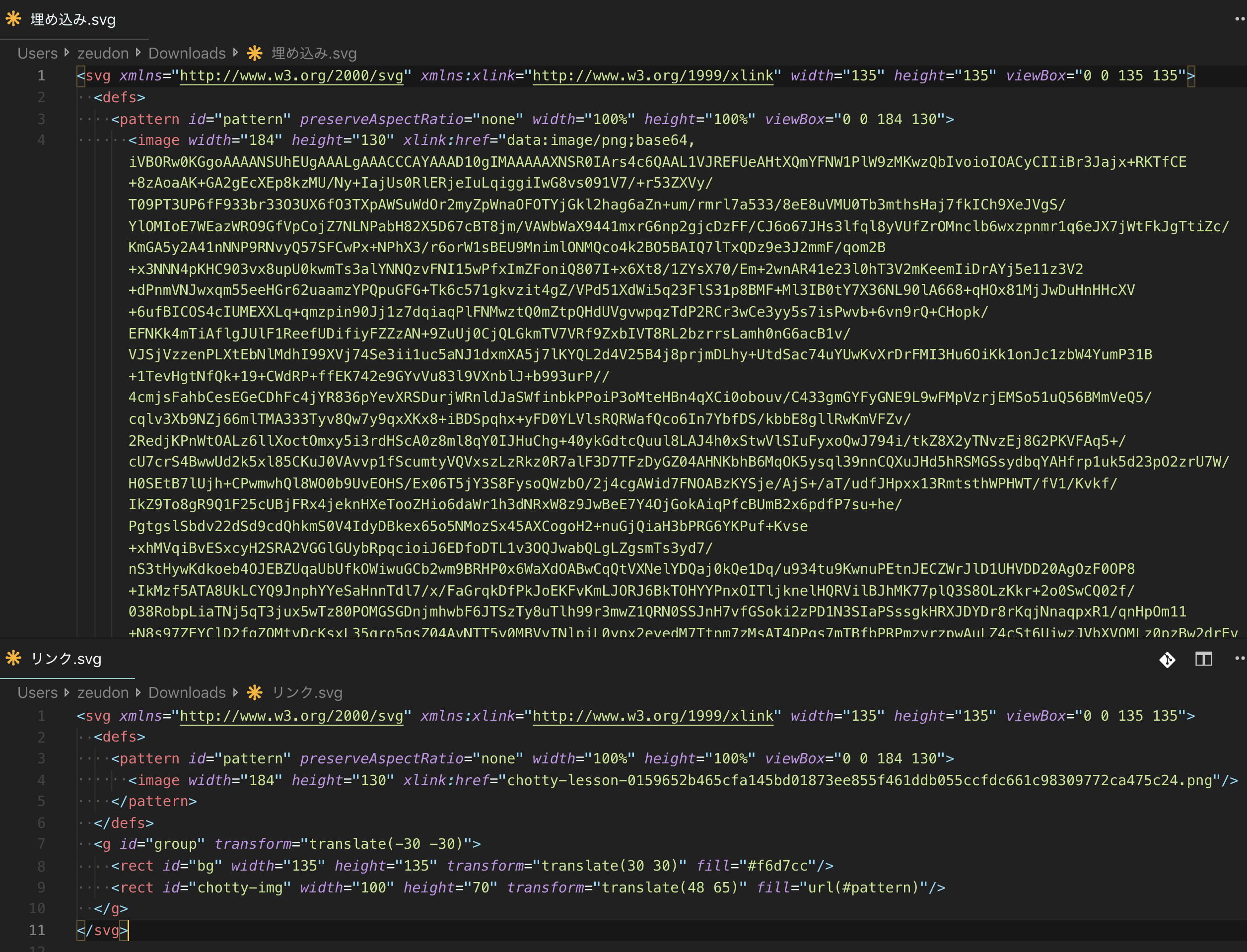
Adobe Xdでのsvg形式の書き出し方法 Free Style



After Effects に Adobe Xdから書き出す方法 Be Creativ
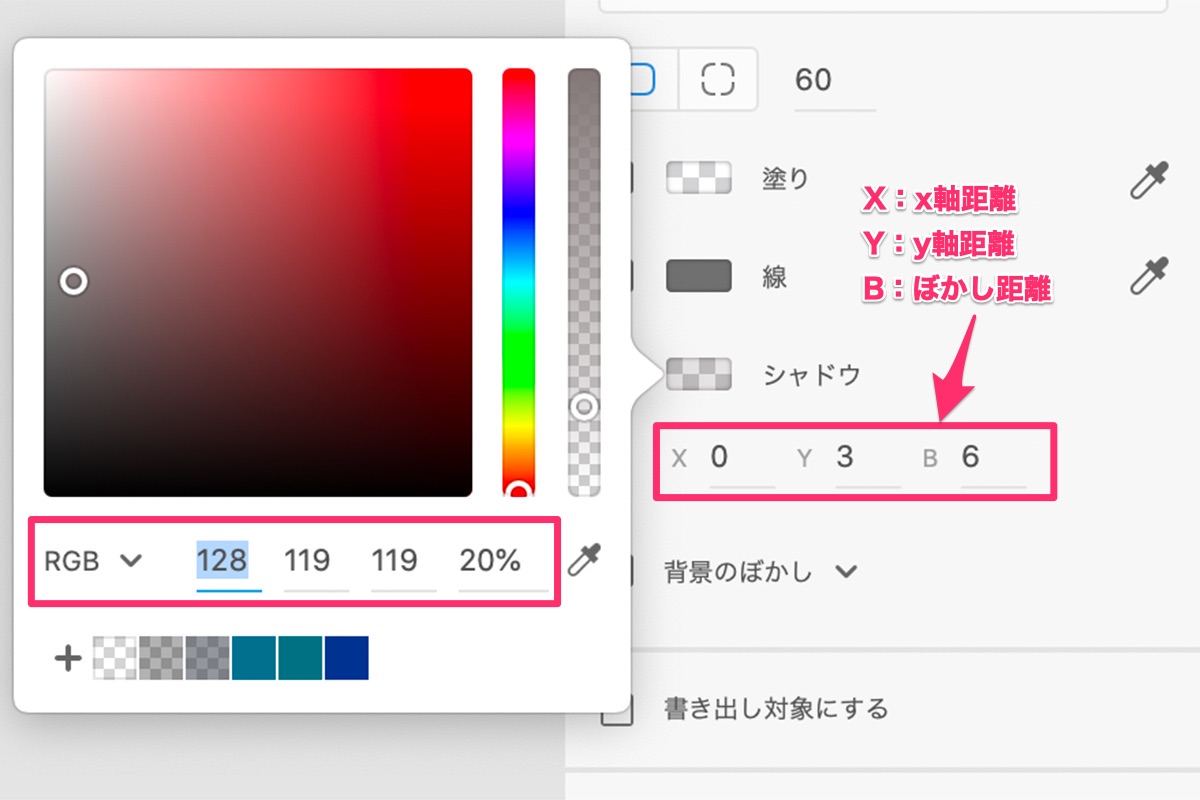
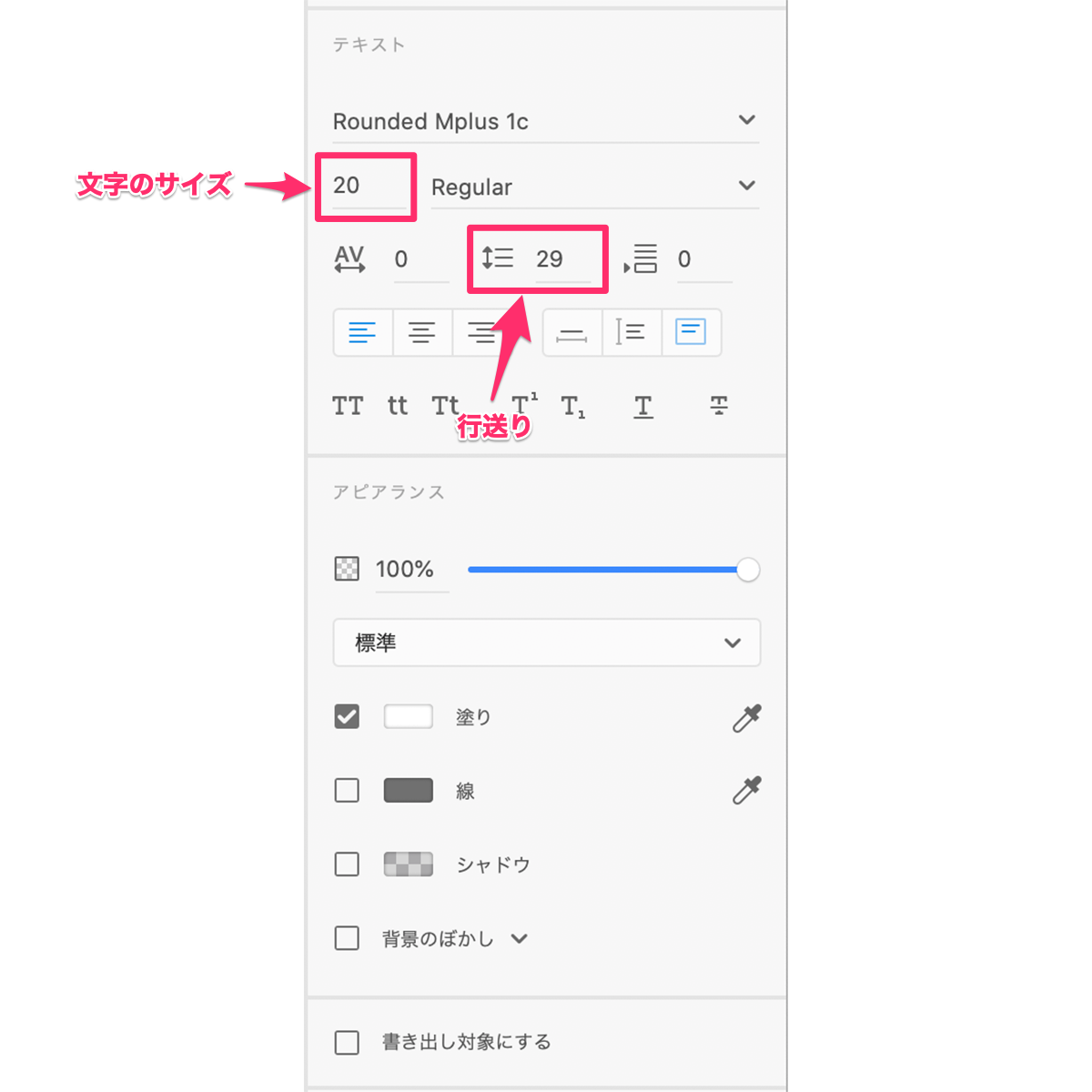
まずはAdobe Experience Design(Adobe XD)からソフトをダウンロードします。 ※現在Mac OS Xのみインストール可能な状況です。Windowsは年内に対応予定との事。 起動画面 Adobe XDをインストールした後、起動すると最初に出てくる画面です。目次1 『開発用に共有』って何?2 使ってみた3 CSS書き出し機能まであるぞ! 『開発用に共有』って何? ある日気がつくと、Adobe XDの共有メニューに『開発用に共有』という文字が。 使ってなか 解決済み xdで、自動アニメーションで背景画像をフェードインアウトさせています。 それと同時にデジタル時計が有った際。「12:00 」の「:」の部分を点滅させたいと思いましたが効率的な方法が見つかりませんでした。




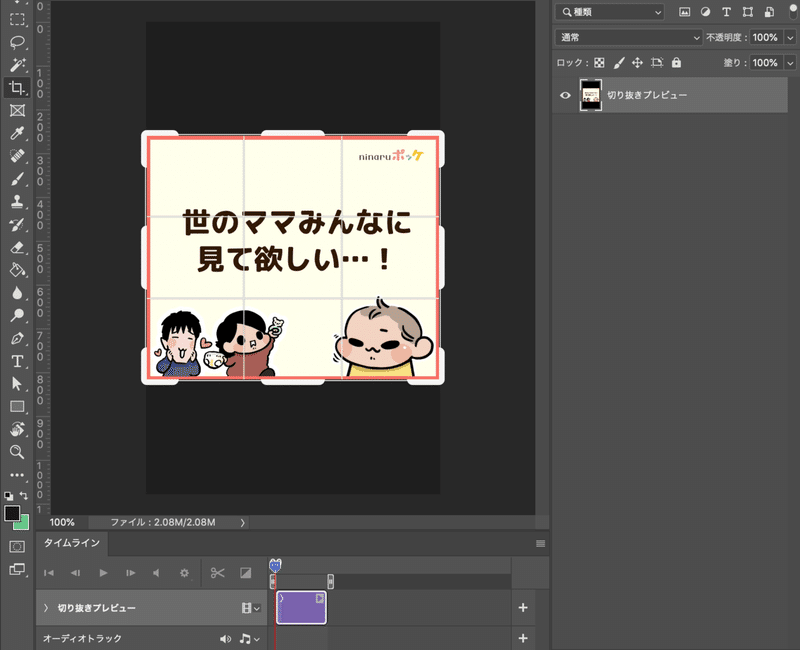
Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note




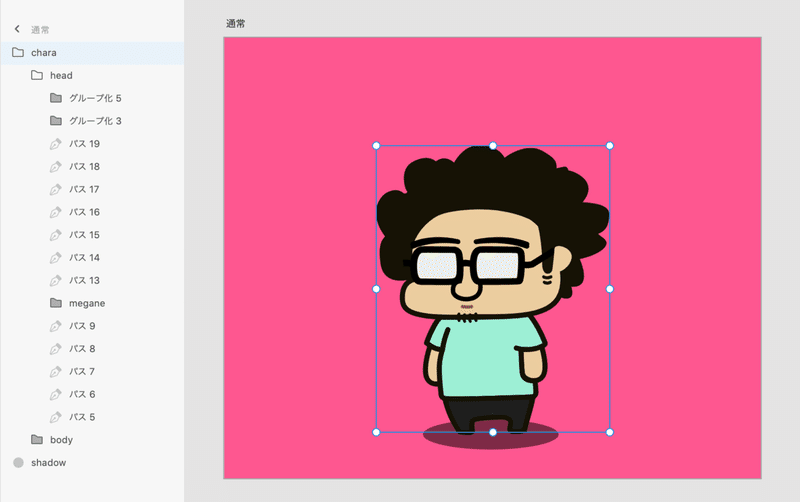
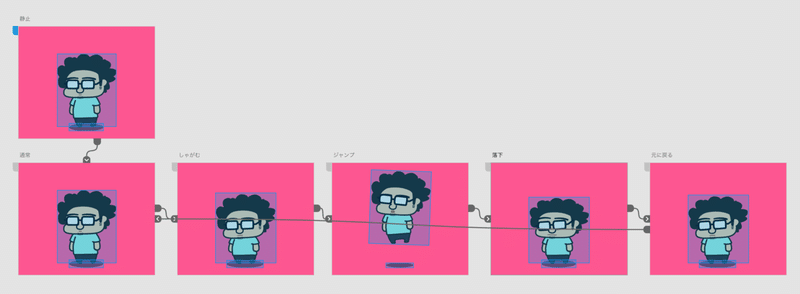
Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver
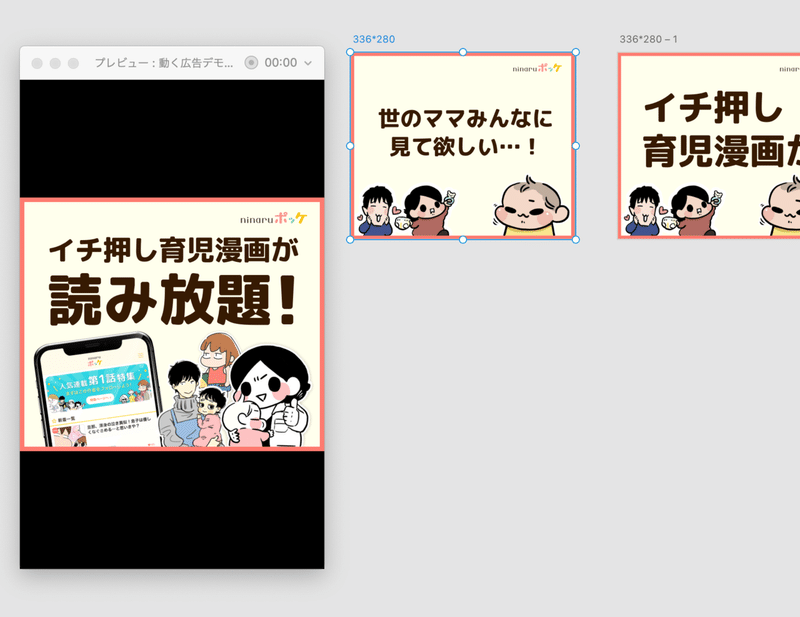
Adobe AnimaiteによるGIFアニメーション作成 デザイン探索 AliveCastスタッフブログ 皆さんこんにちは。 クリエイターの村本です。 今回、サイトで使用するGIFアニメーションを作成するために 「Adobe Animate」を利用しました。 これまでにもGIFアニメーション自体は作成したことはあったのですが Adobe XDを愛し、社内資料もすべてXDでつくってしまうんですが、今回は広告用のアニメーションGIFもXDを起点にして作成しました。 結果、アニメーションGIFをつかった広告はやはり目を引くのでCTR高いです。 アニメーションGIF広告をつくって試してみたい XDからAEに書き出してみる 1~2~3の間は、順番に自動アニメーション機能で繋いであります。 書き出したいアートボードを全て選択して、書き出し>After Effects を実行します。 するとXDで作ったものをAEに持ち込めるのですが




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note




Adobe Xdのアートボードをpngに書き出すpluginを作った ごんれのラボ
Adobe XDには100を超えるプラグインがあり、より便利な機能を利用することができます。 セットも提供されています。 ここでは、よく使う3つの機能について紹介していきます。 書き出し; Adobe XDのコンポーネントを利用してホバーアクションをデザインする webデザインを作成する際についつい忘れがちになってしまうのがユーザーインタラクション時のデザイン(マウスホバーやボタンのクリックなど)です。 弊社ではPhotoshopでデザインをする際には別途レイヤーを作成したりPSDを分けて用意したりと仕様に応じて様々な工夫をしていますが、AdobeXD




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd からアセットを Png Svg Jpg および Pdf 形式で書き出す方法を説明します




1 6 Png Jpeg Pdf Svg形式でファイルをエクスポートする Ui Uxデザインツール Adobe Xd 入門




初めてでも大丈夫 Adobe Xdの書き出し機能と使い方 ブログ Sinap 株式会社シナップ




Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver




クイズで学ぼ Adobe Xd 書き出し編 Youtube




Adobe Xdで一部のみアニメーションをする Freemas




Adobe Xdをより快適に とても便利なおすすめ無料プラグイン 東日印刷株式会社



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab




その他のアプリケーションから Adobe Xd にデザイン素材を読み込みます



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd 来年期待する新機能 この記事はadobe Xd Advent Calendar 18の By Risa Yuguchi Medium




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note




Adobe Xdで画像を簡単に2倍で書き出しする方法 実例付き チリガツモ




Adobe Xd 表示されない Amrowebdesigners Com




1 6 Png Jpeg Pdf Svg形式でファイルをエクスポートする Ui Uxデザインツール Adobe Xd 入門



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note




Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver




Adobe Xd ケース別の最適な書き出し形式とは ブログ Iori St




デザイン制作が捗る 個人的におすすめなadobe Xdの便利プラグイン Nxworld




Adobe Xd ケース別の最適な書き出し形式とは ブログ Iori St




デザイン素材の書き出し Adobe Xd Trail




1 6 Png Jpeg Pdf Svg形式でファイルをエクスポートする Ui Uxデザインツール Adobe Xd 入門




Adobe Xd からアセットを Png Svg Jpg および Pdf 形式で書き出す方法を説明します




悪魔的 ッ Adobe Xd イケない かもしれない 使い方 モンブラン Designer Vliver




Adobe Xd Lesson 05 オブジェクトとアートボードの書き出し Youtube




初めてでも大丈夫 Adobe Xdの書き出し機能と使い方 ブログ Sinap 株式会社シナップ



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xd Xdデータ からコーディングする具体的な方法




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




1 6 Png Jpeg Pdf Svg形式でファイルをエクスポートする Ui Uxデザインツール Adobe Xd 入門




ついに発表されたadobe Xd 19新機能完全まとめ Adobe Max




1 6 Png Jpeg Pdf Svg形式でファイルをエクスポートする Ui Uxデザインツール Adobe Xd 入門




Adobe Xd Xdデータ からコーディングする具体的な方法




Adobe Xd Xdデータ からコーディングする具体的な方法




Adobe Xd Xdデータ からコーディングする具体的な方法



Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note




Adobe Xd からアセットを Png Svg Jpg および Pdf 形式で書き出す方法を説明します




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd Xdデータ からコーディングする具体的な方法




Adobe Xd 表示されない Amrowebdesigners Com




Adobe Xdのオブジェクトやアートボードの書き出し方と戸惑ったこと 岡山のweb制作はkomari




デザインスペックからデザイン素材を書き出す方法およびダウンロードする方法について説明します




Xd 書き出し デザイン Web




Adobe Xd自動アニメーションを担当したデザイナーが語る機能の使い方とこれから




Adobe Xd からアセットを Png Svg Jpg および Pdf 形式で書き出す方法を説明します




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xdのオブジェクトやアートボードの書き出し方と戸惑ったこと 岡山のweb制作はkomari




ついに発表されたadobe Xd 19新機能完全まとめ Adobe Max




Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver




1 1 Adobe Xdの概要 Ui Uxデザインツール Adobe Xd 入門 Chot Design




Adobe Xd ケース別の最適な書き出し形式とは ブログ Iori St



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xd Xdデータ からコーディングする具体的な方法



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd ケース別の最適な書き出し形式とは ブログ Iori St




Adobe Xdのオブジェクトやアートボードの書き出し方と戸惑ったこと 岡山のweb制作はkomari




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab



After Effects に Adobe Xdから書き出す方法 Be Creativ




Adobe Xd ケース別の最適な書き出し形式とは ブログ Iori St




Windows編 Adobexd 書き出し方法解説 まとめて書き出すやり方は Zeroichi Lab




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd 表示されない Amrowebdesigners Com




デザイン素材の書き出し Adobe Xd Trail




Adobe Xdからアニメーションgifをつくる Yuto Hiranai Note



0 件のコメント:
コメントを投稿